Hi,
I hope you are doing well these days. It's already the end of February, and as we grow older, time can often feel like it goes by faster and faster.
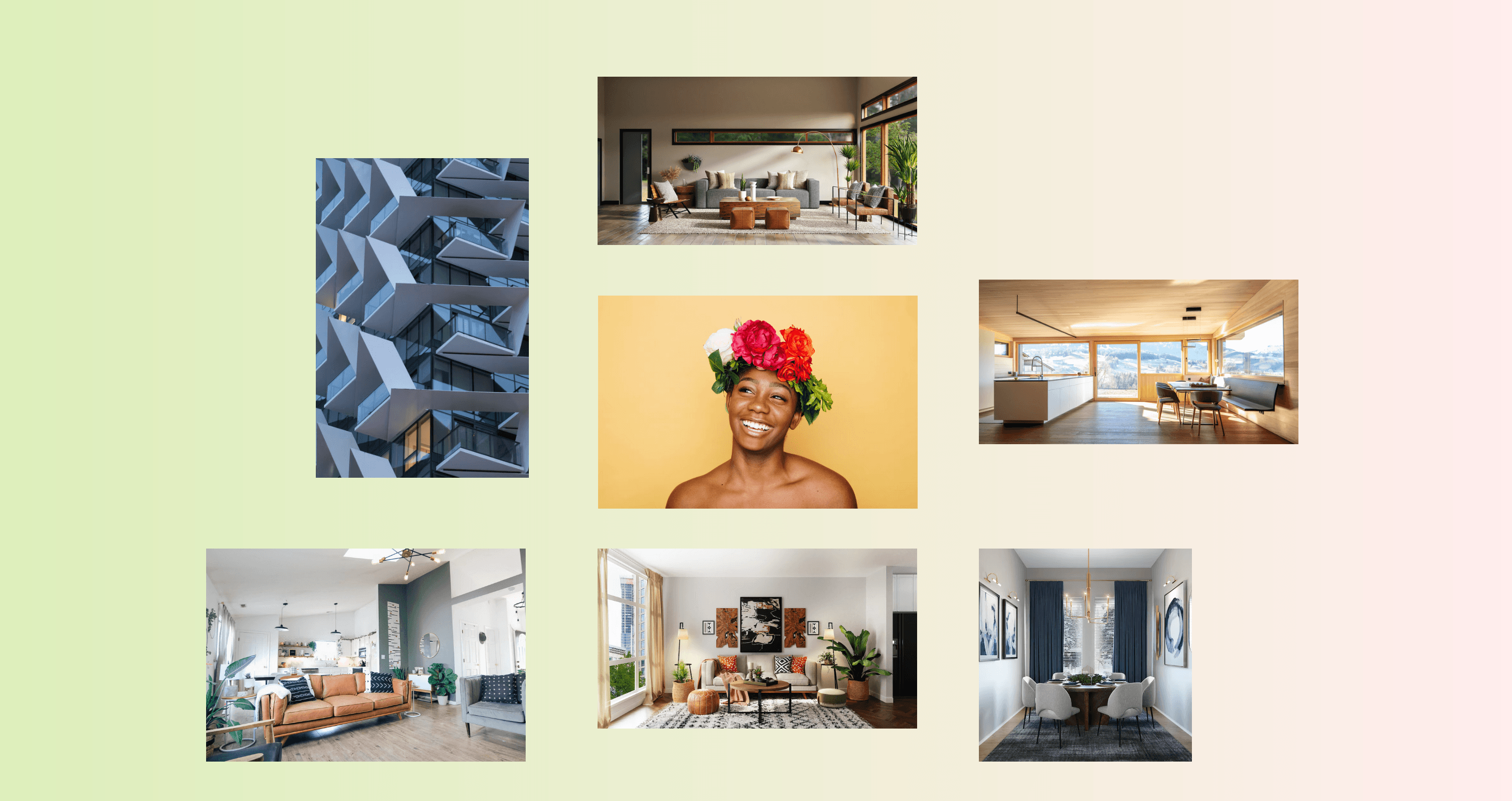
In this post, I shared how I recreated some cool animations from amazing websites, specifically based on an animation from Exo Ape's website, but I should note that my version is not responsive.
The animation involves scrolling, and as you continue to scroll, each image zooms in at a slightly different speed around the middle image, creating a depth effect. After scrolling to a certain point, only the middle image fills the width of the screen and can be scrolled down again.
This scroll effect is dynamic and gave me a "WOW" experience. I remember scrolling up and down repeatedly because it felt so good that I wanted to recreate the same experience.
Initially, I thought I could create such an effect using GSAP and ScrollTrigger. With GSAP, you can implement an effect where the viewport remains fixed even when scrolling. While it is possible to create this effect with vanilla JS, using GSAP and ScrollTrigger saves time and is easy to use.
The most challenging part was 1) maintaining the space between each image when scrolling down and 2) making it work regardless of the viewport size. I was able to handle the first point using the CSS property "transform-origin." By setting the transform-origin on each image, I allowed it to adjust the direction in which it is scaled to preserve space.
Unfortunately, I was not able to fix the second point. If any of you know a solution, please let me know. :)
Hope you enjoy and see you soon!
Matane!